4 person group project | 2 weeks research + 6 weeks protoyping
“97% of college students have switched to online instruction”
— educationdata.org
The transition to online learning in the midst of COVID 19 has not been smooth. Students everywhere are struggling with motivation and socialization as their classes move from physical lecture halls to digital video calls. Co_lab is a virtual education platform meant to ease this transition by creating a space open to casual interaction.
Research & Insights
User Interviews
We interviewed four students total, two attended high school while the other two were college students.
Overall the interviews revealed that many students were struggling with a lack of motivation and socialization.
Socialization, when it did happen, tended to be stunted and awkward.
“There’s a lot of awkward silences.”
— First year attending University of Chicago
“Class became pass/fail so there was no motivation to give more effort than what was needed.”
— Junior attending private high school
“I basically lost touch with everyone I wasn’t friends with.”
— Senior attending public high school
“Usually I would feel responsible to say hello… but now I don’t.”
— Third year psych major at Brown University
User Surveys
We received a total of 21 responses to our survey.
When asked what they felt contributed to personal success in a physical classroom, students listed social interactions, specifically support networks, as important to them.
In contrast, in an online setting, students found it hard to interact with other students and their instructors.
What helps you in a physical classroom?
What’s more difficult in an online setting?
Key Insights
-
There needs to be a new language of physical cues in a digital classroom. Students have no way to project their personality into the environment.
-
Communication platforms need more tools to facilitate the different types of conversations.
-
A little discomfort keeps students engaged.
-
There’s empty air time due to delayed reactions that needs to be filled with feedback.
-
Students miss their student support network and suffer from a lack of interaction.
Ideation and Initial Features
Feature Ideation
After synthesizing our insights, we began brainstorming different interactions that students had online. We looked a wide scope of features like social media, online classrooms, and video games.
After ideating these features, we started laying the foundation of the app. We settled on creating an abstract virtual space because it allowed for students to represent themselves in a digital space while simplifying communication down to its core so it remained easy to understand.
How do we interact?
To understand interactions, we created a 2x2 matrix, with the axes looking at direct/passive interaction against the number of people in the interaction. We first thought about how these interactions might happed in a physical classroom and then how existing communication apps fit into these locations.
As a result, we found whitespace in the area of 1-on-1, passive interactions when looking at online communication apps. However, video games very comfortably were able to fill this section in. Therefore, we used video games, specifically multiplayer MMO’s with multiple forms of communication as a model for how to organize communication.
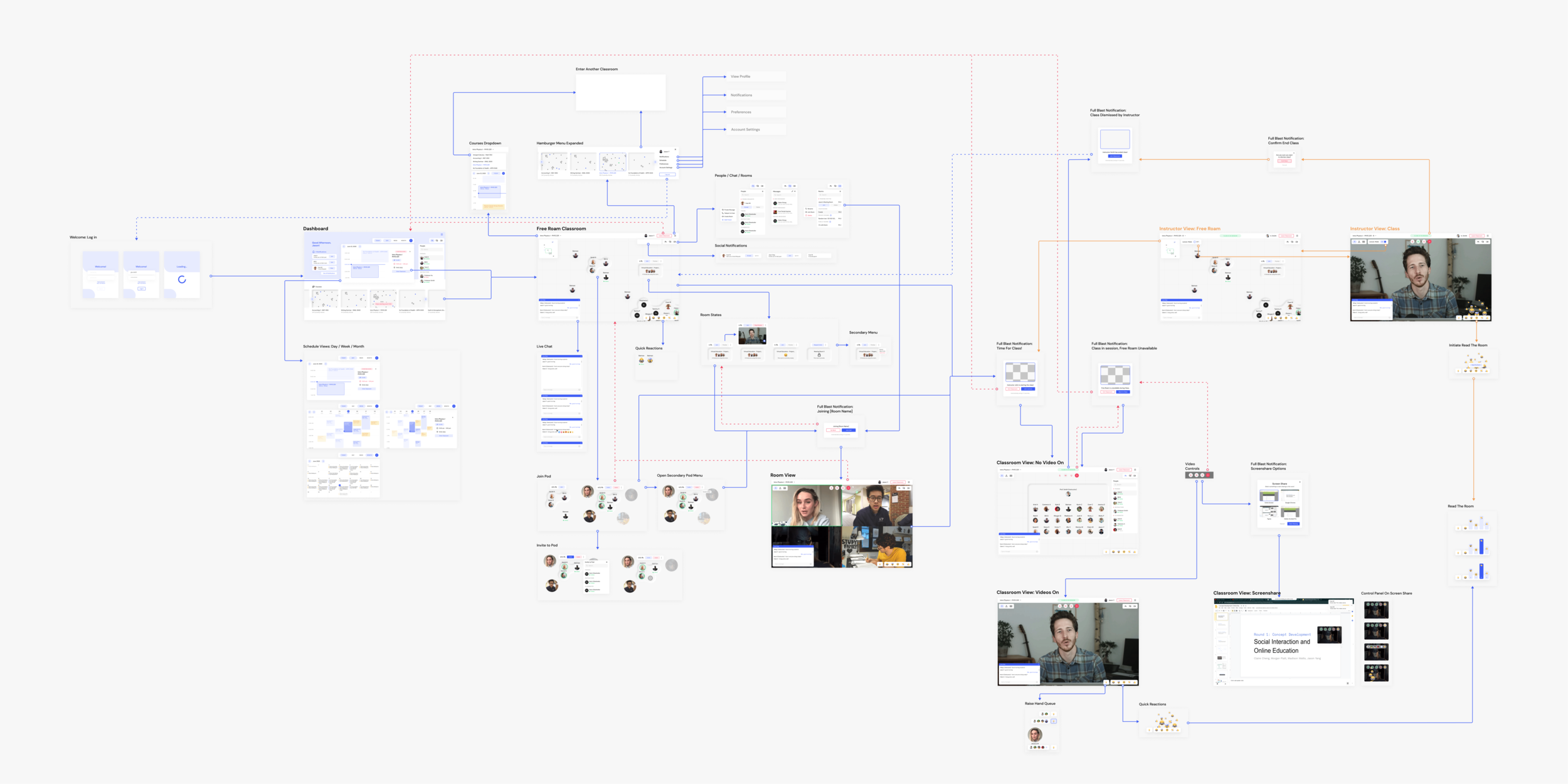
App Structure
Existing conferencing and video call applications create different links and virtual spaces for each meeting or discussion. While this is simple to use, these separated meeting rooms create a strong disconnect between students in an online classroom.
Instead, we chose to make the classroom the central location for the user to create a connected space that enables more types of interaction with seamless transitions between them.
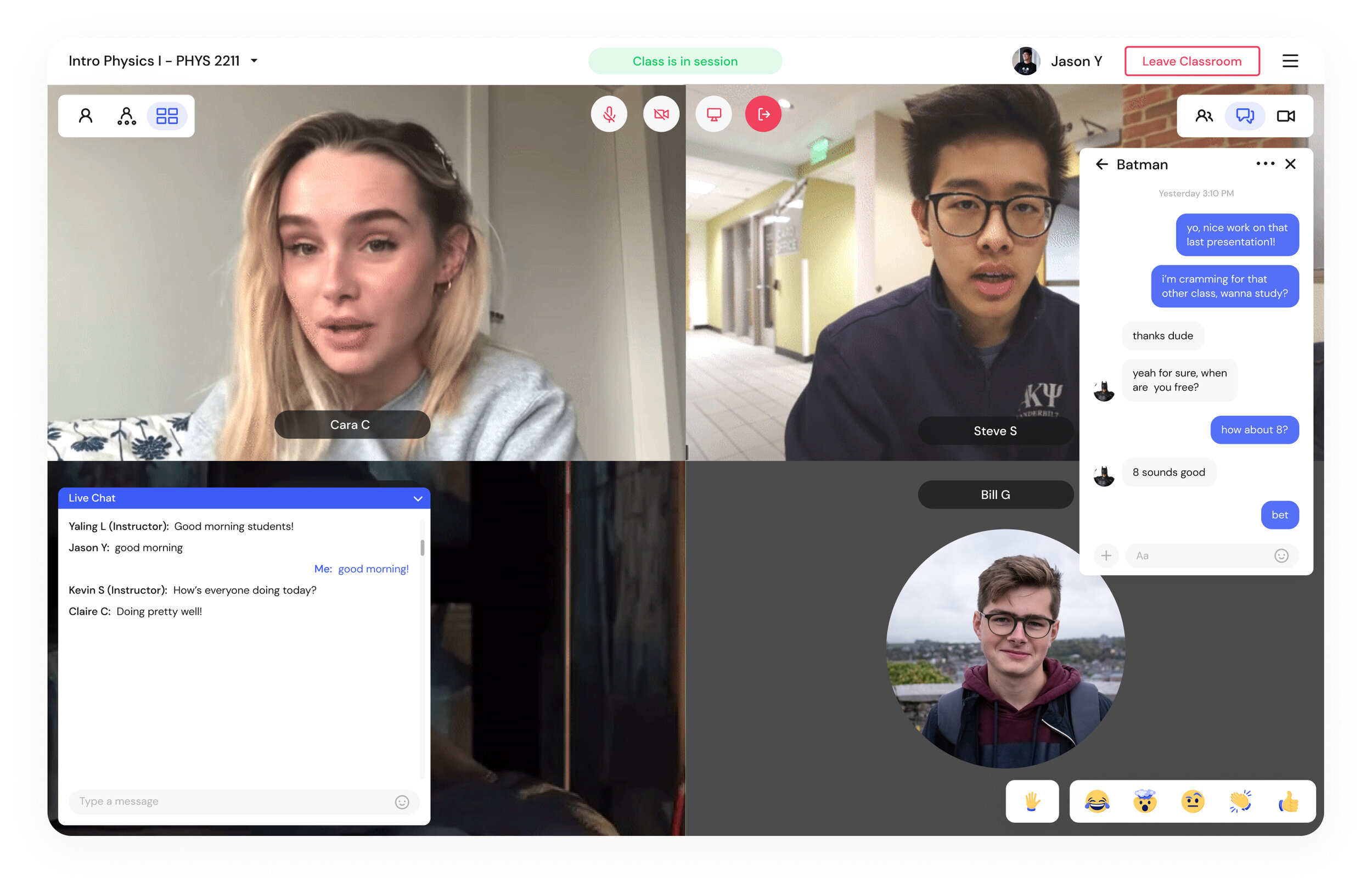
Text-Based Communication
There’s a wide range of ways that people communicate in a classroom, and users need methods of interacting that are more passive, like text based interactions to supplement video and audio.
There’s a global class chat as well as people and messaging systems, allowing users to directly message friends, classmates, and instructors.
Screen Sharing
After synthesizing our insights, we began brainstorming different interactions that students had online. We looked a wide scope of features like social media, online classrooms, and video games.
After ideating these features, we started laying the foundation of the app. We settled on creating an abstract virtual space because it allowed for students to represent themselves in a digital space while simplifying communication down to its core so it remained easy to understand.
Other Interactions
We included a variety of other ways that users could interact. Read the room is a polling system allowing users to quickly answer general questions using emojis. Reactions with emojis also allow for generalized feedback for instructors.
Additionally, the hand raise queue allows users to form a digital line to get the instructors attention.
Final Prototype
Free Roam
The final prototype features a variety of spaces. Free roam is where students can casually interact outside of instructional times.
Free Roam is built as an abstract virtual space in lieu of a more complex design in order to minimize visual distractions to users.
Free Roam also creates low-barrier options to chat and interact with other members of the class through things like pods, the live chat, and private messaging.
Pods and Rooms
One goal was to facilitate more flexible, casual interactions with varying levels of privacy and permanence. Originally, we had three of these ‘microspaces’ - pods, tables and rooms.
Tables didn’t really offer any additional features and we simplified it down to pods, for casual interaction, and rooms, for formal meetings.
Easily transition from casual discussions to formal meetings with video and screen sharing features.
When class starts, Free Roam transitions into a formal mode for lecture. Students are quickly put into a single video call for the instructor to begin lecturing.